网站更新 3.0
从寒假开始立的 Flag,令人期待已久的更新终于来啦!
新图标
![]()
如果网站图标仍然没有更新,请尝试清除浏览器缓存。
按照以往的风格,本应是用自己多年都不换的头像做图标的。但是研究了一些 Big Sur 和 SF Symbols 的设计后发现,头像缩小后细节丢失严重,无法给别人留下醒目的印象,而且和灰蓝色的主色调不是很搭。
于是就突然想到可以用终端的图标!首先是够直观和醒目,并且也表明是涉及计算机专业/开发者的身份,其次是我用 CSS 在首页把终端的游标部分加了闪烁动画,有种要敲些什么写下来的感觉,符合笔记这一站名。
同时,网页添加了对 Apple touch icon 的支持,可以在 Safari 中选择添加该网站到桌面,且图标也按照 iOS 的设计风格适配。
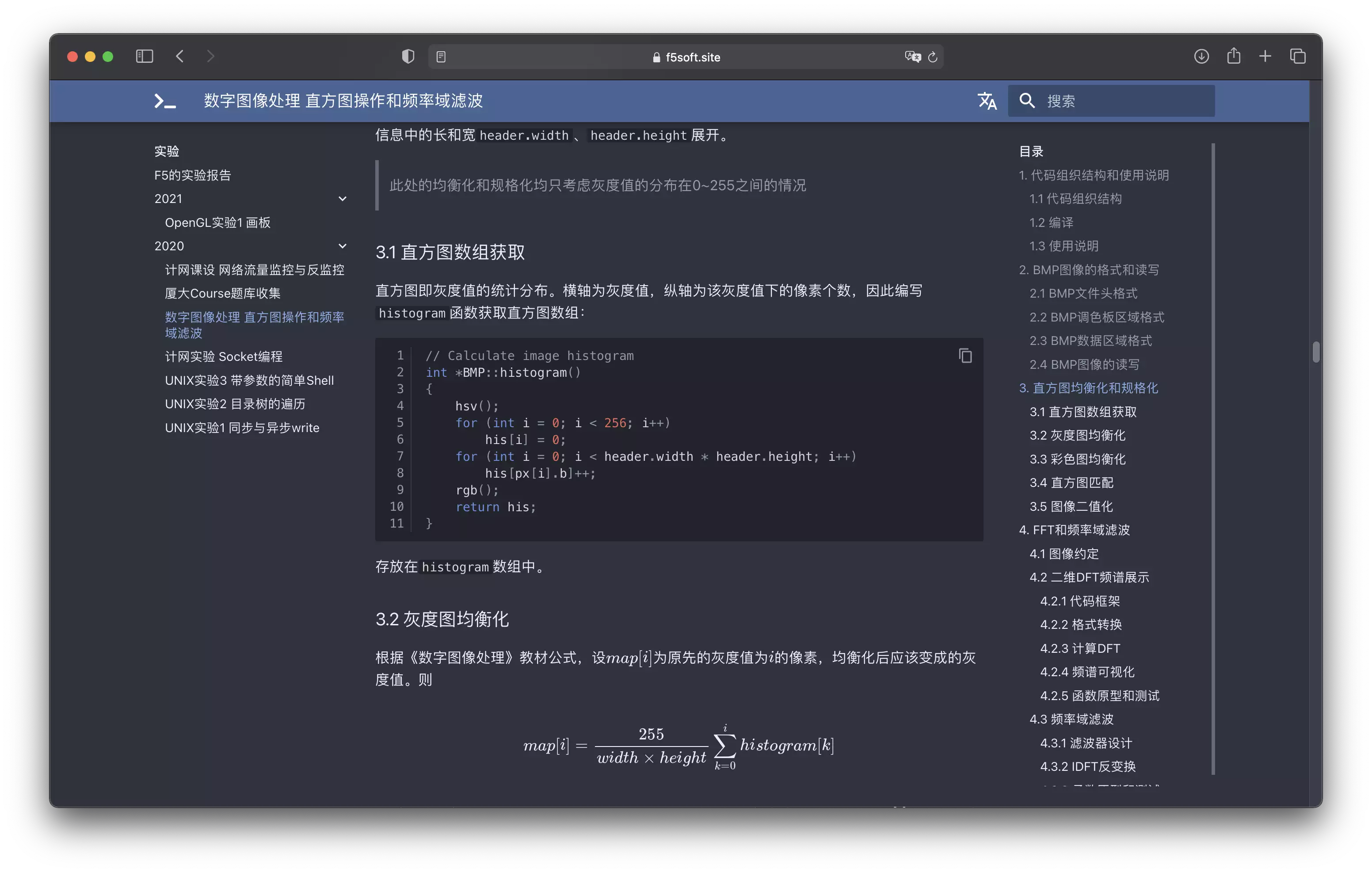
全新 UI
网站主题基于 Material for MkDocs 修改而成,该主题有更优美的 Markdown 渲染效果和更好的搜索功能。可以点击右上角的搜索图标快速找到所需内容,对英文关键词的支持度更友好。
同时,网站支持深色模式,夜间阅读更加舒适。颜色模式跟随系统设置。iOS 和 iPadOS 可在系统设置 ->显示中打开。macOS 可以在控制中心 ->显示中打开。Windows 可以在设置 ->个性化 ->颜色中选择深色。

上图展示了深色模式下的 UI,以及代码高亮、 公式显示、注释块。
多语言支持
目前支持简体中文和英语,切换语言按钮在页面右上角。选择后会跳转至另一个语言的主页。如果访问主页,默认会根据 HTTP 请求的 Accept-Languages 字段自动选择对应的语言。
目前只对界面做了语言支持。对于之前的绝大部分文章,其内容仍然是中文。后续有空会陆续将其翻译成英文。
更快的速度
对网站的服务器做了迁移,带宽比之前提升 5 倍。同时实验性的针对 www.f5soft.site 这一域名开启了阿里云的全站加速功能,如果直接访问 f5soft.site 则是直接回源。经过一周的测试来看,两者效果差别不大。
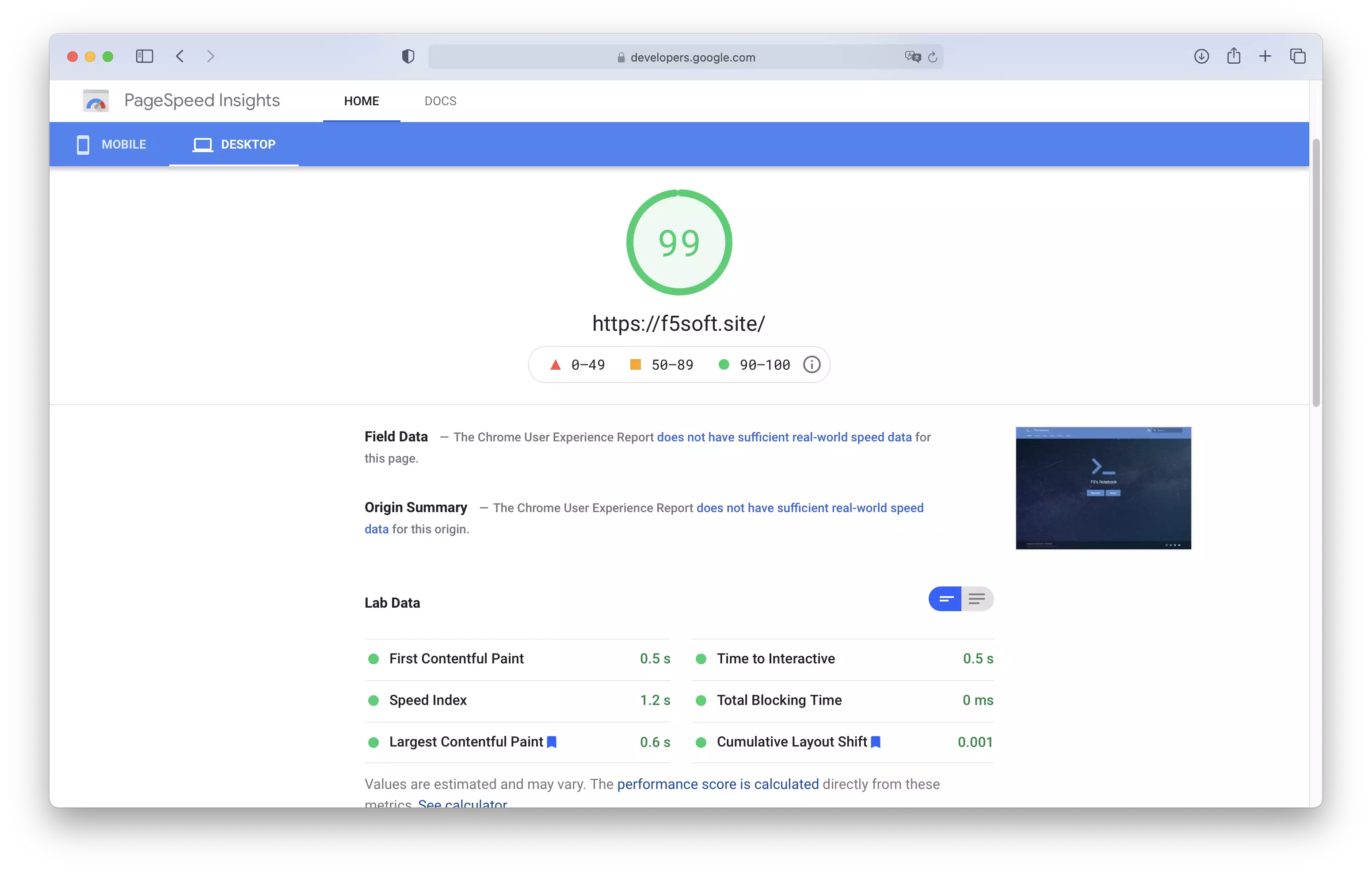
除此之外,根据 Google Pagespeed Insights 的测试结果建议,对首页的背景图片进行了 webp 压缩,对 HTML、CSS、JS 最小化,对 HTTP 响应进行了 gzip 压缩,加快传输速度。对常用的静态文件设置了合理的缓存机制,避免短时间内大量重复的请求。
目前,网站在 Google Pagespeed Insights 上的测试结果达到了 90 分以上:

致谢
之前的网站的提问箱部分,有不少留言,也有被学弟发现来问问题的。在网站迁移过程中的几天,也收到了几封邮件,都是因为之前的链接 404 了,过来问是不是还在的。最感动的是有人问之前写的 LaTex 计算器还在不在,说一直用它,觉得非常好用。感觉自己用心写的东西能够真正帮助到别人,就很有成就感。

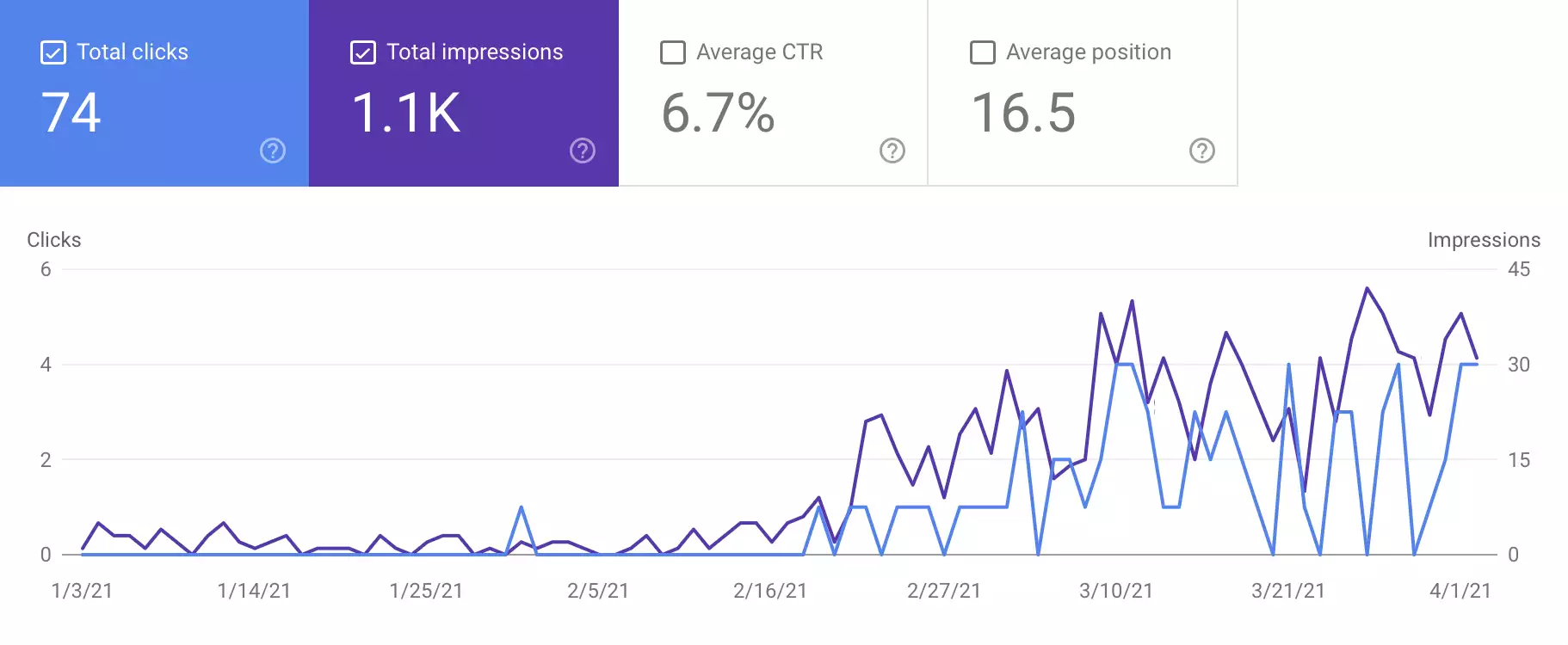
近三个月来,网站在 Google 搜索引擎已经有超过 1000 次的曝光量。这么看来,自己的声音,这个小小的网站还是有一点点的影响力的!从去年 6 月建站到现在,谢谢你们 10 个月以来的支持!